Fix: WordPress HTTP Fehler beim Hochladen von Medien
WordPress ist eine Software, die zum am weitesten verbreiteten Content-Management-System geworden ist und zum Einrichten von Blogs verwendet wird. Es ist Open Source in PHP geschrieben. In jüngster Zeit sind jedoch zahlreiche Berichte eingegangen, in denen Benutzer auf den Fehler " HTTP-Fehler " in WordPress gestoßen sind. Dieser Fehler tritt auf, wenn der Benutzer versucht, eine Mediendatei hochzuladen, dies jedoch nicht kann.

Was verursacht den WordPress-HTTP-Fehler beim Laden von Medien?
Wir haben dieses spezielle Problem untersucht, indem wir uns verschiedene Benutzerberichte und Reparaturstrategien angesehen haben, die häufig zur Behebung dieses speziellen Problems in WordPress verwendet werden. Wie sich herausstellt, gibt es verschiedene Gründe, warum dieses spezielle Problem auftritt:
- Browserproblem : Jeder Browser hat unterschiedliche Einstellungen und Dienste. Einige können aus bestimmten Gründen zu Konflikten beim Hochladen von Mediendateien in WordPress führen. Während andere kein Problem haben, die Aufgabe abzuschließen.
- Site-Einstellung : Manchmal können die Größe des Bildes oder die Standardeinstellungen für Ihre Site das Hochladen von Bildern blockieren. Durch Ändern eines Teils des Codes kann das Problem möglicherweise behoben werden.
Nachdem Sie ein grundlegendes Verständnis für die Art des Problems haben, werden wir uns den Methoden zuwenden. Diese Methoden haben für verschiedene Benutzer funktioniert, die unterschiedliche Methoden ausprobiert haben. Probieren Sie aus, welches für Sie funktioniert.
Methode 1: wechseln Sie die Browser
Möglicherweise bezieht sich dieser Fehler nicht auf die Website, sondern auf den vom Benutzer verwendeten Browser. Stellen Sie sicher, dass Sie dieselbe Situation in einem anderen Browser überprüfen, bevor Sie den Fehler in WordPress bestätigen. Das größte Problem, das Benutzer haben, ist in Google Chrome zu suchen. Daher können sie möglicherweise Firefox oder Safari ausprobieren. Verschiedene Browser haben unterschiedliche Auswirkungen auf die Verwendung von WordPress und das Hochladen von Bildern.
Methode 2: Bearbeiten der Designfunktion
Sie können die Bearbeitung direkt in WordPress oder über das Webhosting-Kontrollfeld vornehmen. Sie finden die Datei in Ihrem Website-Themenverzeichnis. Die Datei, in der Sie bearbeiten müssen, lautet "function.php". Gehen Sie folgendermaßen vor, um die Datei in WordPress zu bearbeiten:
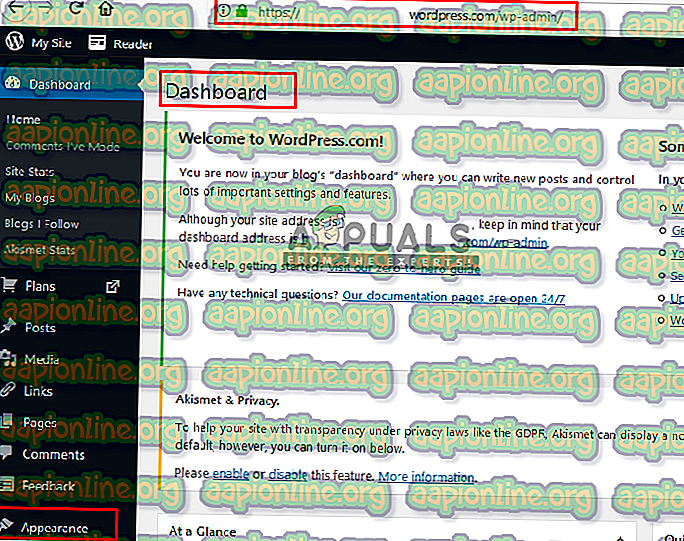
- Öffnen Sie Ihr WordPress- Dashboard, indem Sie einfach wp-admin zu Ihrer URL hinzufügen, wie zum Beispiel:
example.com/wp-adminNote
example.com ist Ihre URL für Ihre Website

- Wechseln Sie nun in Ihrem Dashboard über Darstellung zum Thema-Editor auf der linken Seite
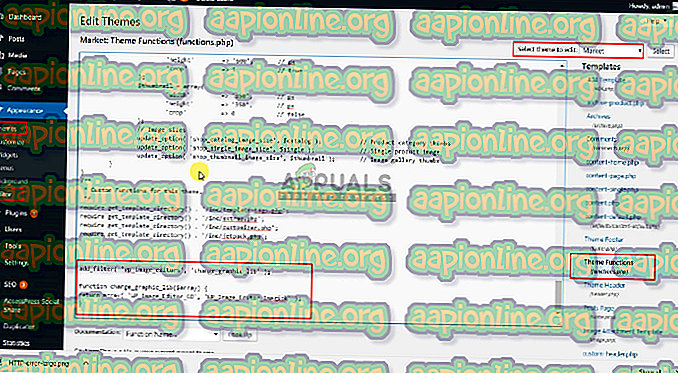
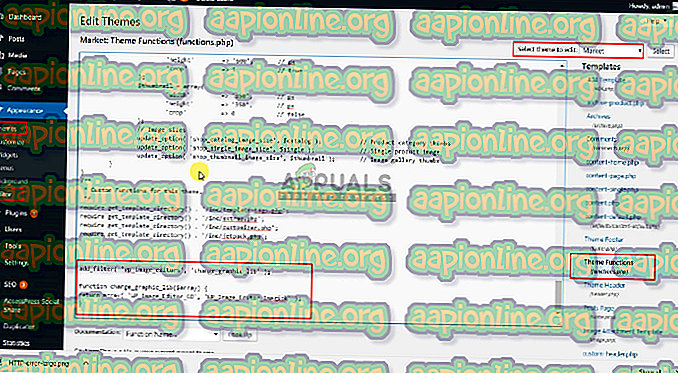
- Dann müssen Sie oben rechts ein Thema auswählen " Thema zum Bearbeiten auswählen"
- Öffne nun " function.php " unterhalb der Themenauswahl
- Und füge die folgenden Zeilen hinzu:
add_filter ('wp_image_editors', 'change_graphic_lib'); function change_graphic_lib ($ array) {Array zurückgeben ('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- Speichern Sie es jetzt und versuchen Sie erneut, das Bild hochzuladen.
Methode 3: bearbeiten Sie das .htaccess
Die .htaccess-Datei befindet sich im Stammverzeichnis von WordPress. Diese Datei steuert Anforderungen von einer Funktion zur anderen und fungiert als Gatekeeper für alle Arten von Dingen. Um den HTTP-Fehler über diese Datei zu beheben, müssen Sie die folgenden Schritte ausführen:
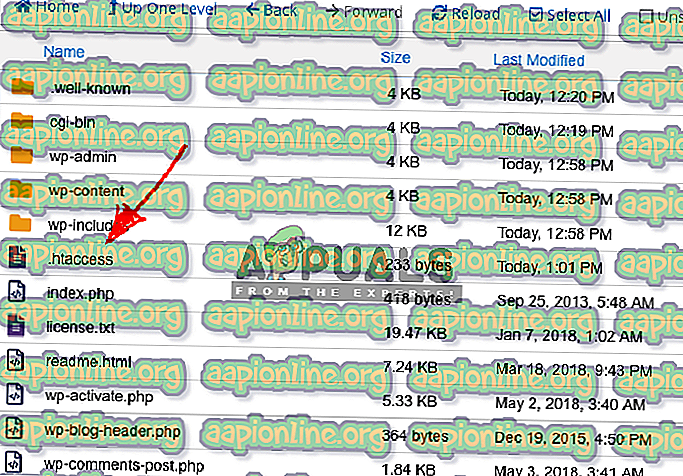
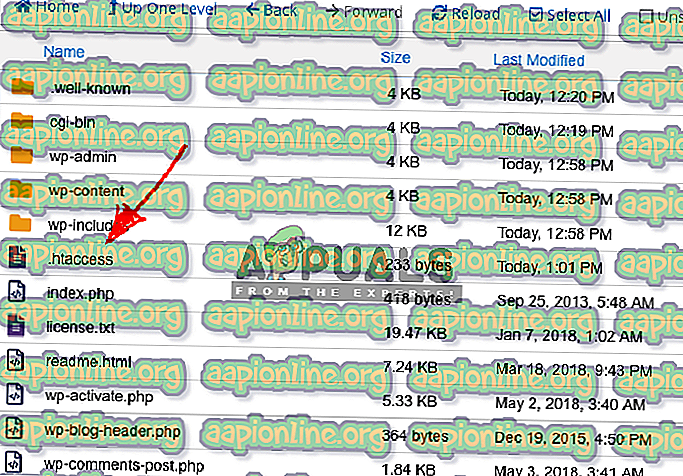
- Öffnen Sie Ihr Stammverzeichnis über installiertes WordPress oder über eine Systemsteuerung wie cPanel
- Öffnen Sie dann .htaccess im Stammverzeichnis Ihrer Website

- Fügen Sie der .htaccess- Datei den folgenden Code hinzu:
SetEnv MAGICK_THREAD_LIMIT 1
Dieser Code schränkt die Verwendung eines einzelnen Threads durch Imagic bei der Verarbeitung der Bilder ein
- Jetzt speichern und prüfen, indem Sie das Bild erneut hochladen